fastadmin动态追加富文本编辑器(百度Ueditor编辑器)篇
fastadmin动态追加富文本编辑器步骤:
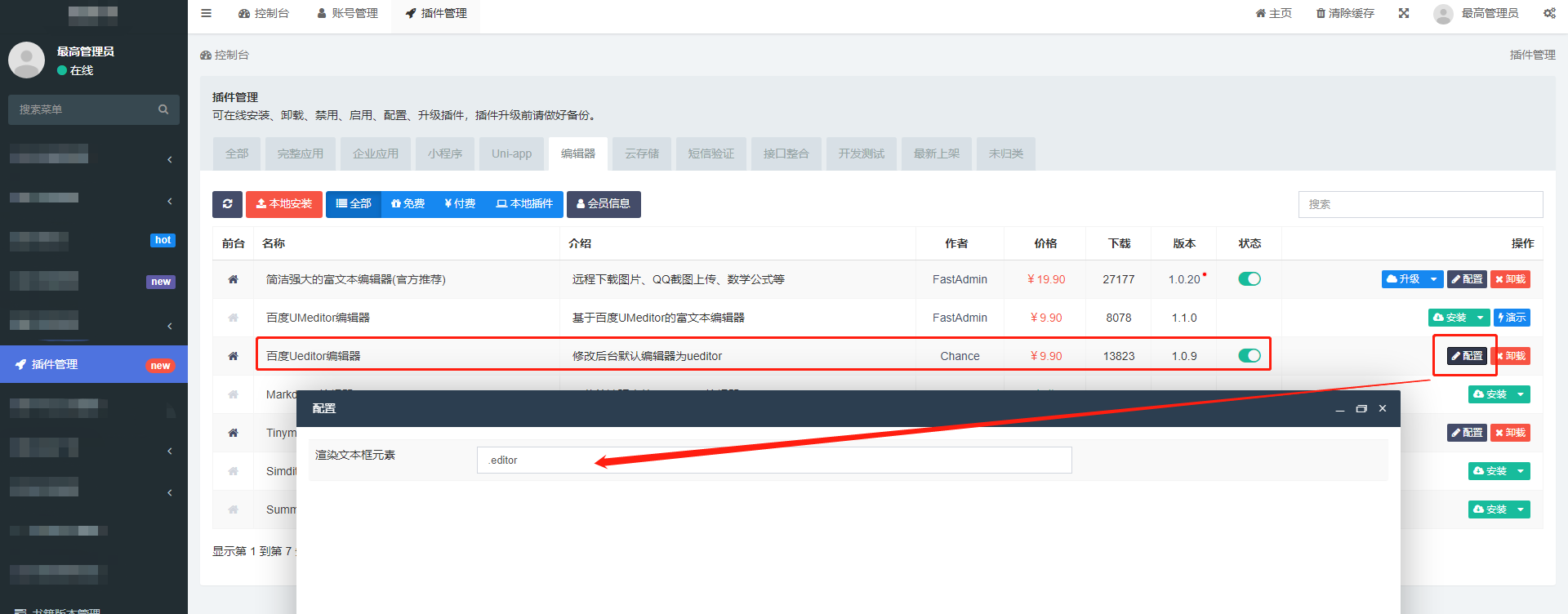
第一步:去后台插件中心安装一个富文本编辑器的插件这里以百度Ueditor编辑器为例,此款编辑器在fastadmin后台为收费插件9.9米。
第二步:去你的源代码目录的addons/ueditor目录下找到bootstrap.js文件打开,找到
//绑定editor事件
require(['ueditor', 'ueditor.zh'], function (UE, undefined) {
UE.list = [];
window.UEDITOR_CONFIG['uploadService'] = function (context, editor) {
return {
Upload: () => { return Upload },
Fast: () => { return Fast },
}
};
$(Config.ueditor.classname || '.editor', form).each(function () {
var id = $(this).attr("id");
var name = $(this).attr("name");
$(this).removeClass('form-control');
UE.list[id] = UE.getEditor(id, {
allowDivTransToP: false, //阻止div自动转p标签
initialFrameWidth: '100%',
initialFrameHeight: 320,
autoFloatEnabled: false,
baiduMapAk: Config.ueditor.baiduMapAk || '', //百度地图api密钥(ak)
// autoHeightEnabled: true, //自动高度
zIndex: 90,
xssFilterRules: false,
outputXssFilter: false,
inputXssFilter: false,
catchRemoteImageEnable: true,
imageAllowFiles: '',//允许上传的图片格式,编辑器默认[".png", ".jpg", ".jpeg", ".gif", ".bmp"]
});
UE.list[id].addListener("contentChange", function () {
$('#' + id).val(this.getContent());
$('textarea[name="' + name + '"]').val(this.getContent());
})
});
})大概位置也就是在27行代码左右。将这段代码粘贴到目录 你的项目文件夹\public\assets\js\require-form.js中
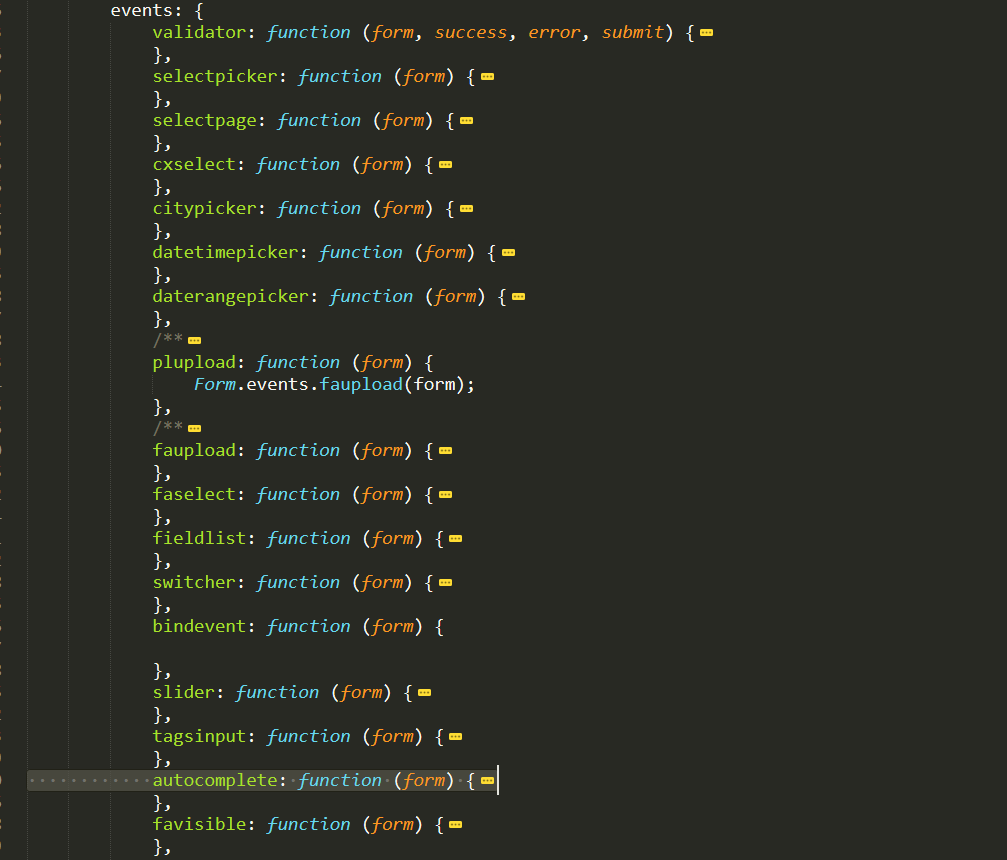
首先找到events这个大方法如下图

第三步:在这个方法体中新建一个editor方法,然后将刚刚的代码放到里面如下

到了这里其实已经完成了95%了。
第四步:找到fieldlist方法在里面追加一行代码
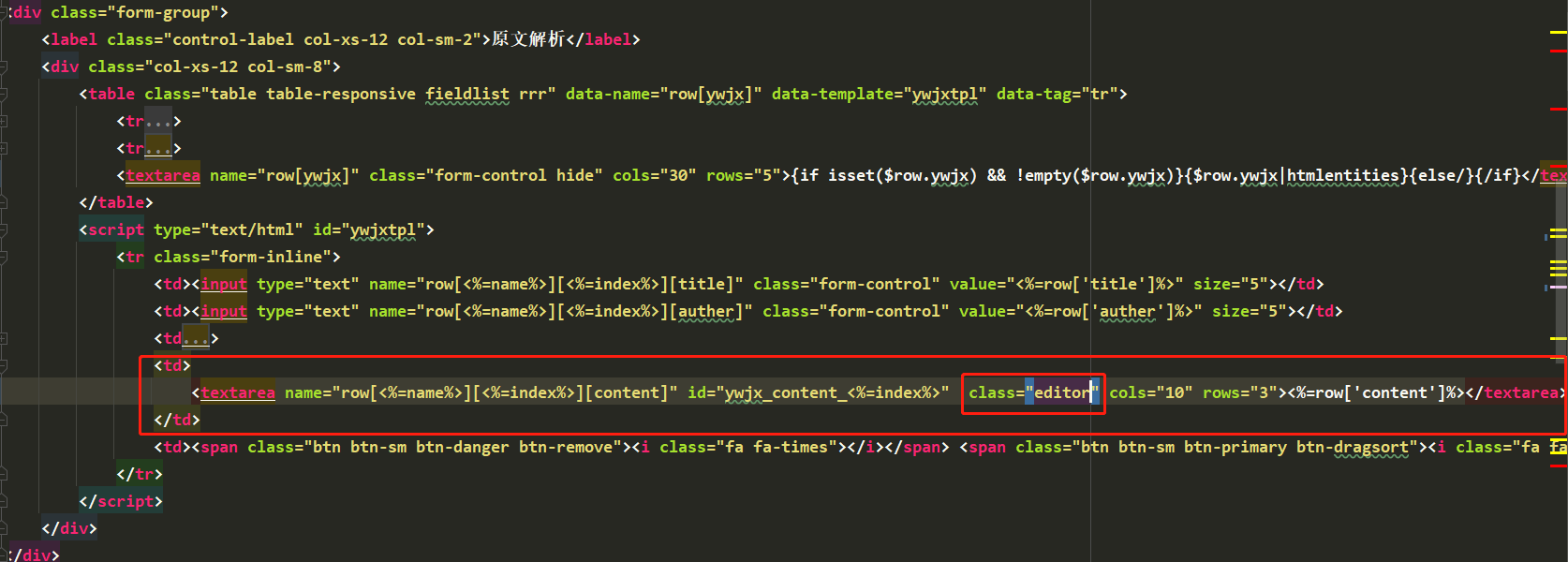
Form.events.editor(obj); 第五步:找到你的前台html部分将动态追加的那个class改为editor即可。
第五步:找到你的前台html部分将动态追加的那个class改为editor即可。

这里的editor其实就是你在fastadmin后台插件管理中设置的该富文本编辑器调用时的名称

这个时候刷新页面即可实现了动态追加。
注意这里如果你的项目debug是关闭状态需要打包一下js才能显示,因为debug在关闭状态下fastadmin调用的是打包压缩后的js文件和css文件,因为我们更改了它的源文件需要从新打包一下,切记!!!运行如下命令
//一键压缩打包前后台的JS和CSS
php think min -m all -r all
 第五步:找到你的前台html部分将动态追加的那个class改为editor即可。
第五步:找到你的前台html部分将动态追加的那个class改为editor即可。